Веб-приложения → Cappuccino (application framework) и пример использования

Хочу познакомить читателей OpenLife с очень необычным open source фреймворком для создания веб-приложений.
Основное отличие этого фреймворка от всех прочих в том, что для написания приложений не требуется знание HTML, CSS, JavaScript, AJAX и т.п.
У меня сложилось впечатление, что этот фреймворк довольно малоизвестен, но тем не менее проект очень интересный. В основе Cappuccino лежит JavaScript и прочие совершенно типичные для фреймворков технологии, но… все приложения пишутся на языке Objective-J, который при загрузке на стороне клиента интерпретируется и работает, как обычный JavaScript. Более того, сам фреймворк написан именно на Objective-J, а на JavaScript только интерпретатор языка.
Сам язык Objective-J происходит от Objective-C, который в свое время создали в Apple. Более того, API фреймворка практически полностью соответсвует API GNUstep и фреймворка Cocoa все от того же Apple… Не трудно догадаться, что основателями проекта являются бывшие сотрудники Apple :) Несмотря на это, фреймворк и реализация Objective-J распространяются по лицензии L-GPL.
Полная работоспособность заявлена, как минимум, для следующих браузеров:
— Internet Explorer 6 & 7
— Firefox 2 and 3
— Safari 3 / WebKit
— Google Chrome
— Opera 9
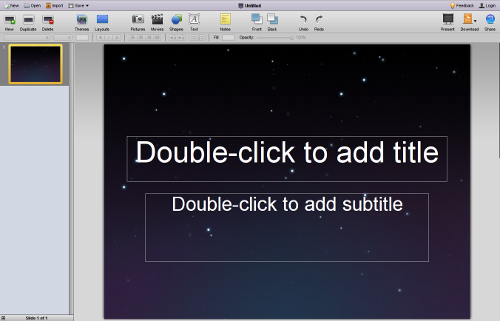
Поскольку данный блог больше ориентирован на веб-приложения, чем на из разработку, то я сразу приведу пример, созданный самими авторами Cappuccino:
(аналог PowerPoint)

Ну и напоследок ссылки для любознательных:
- +7
- SPU
- 07 июня 2009, 00:36
не переживайте — практически все здесь кодеры, поэтому большинству действительно интересно посмотреть, что этот фреймворк представляет из себя в деле
P.S. Вроде недавно в пакет добавили некий визуальный редактор, но я пока его еще не смотрел.