Java → JavaFX Доза первая
Как и пишу первый топик посвященный изучению javaFX, немного с запозданием ввиду отсутствия времени, но лучше поздно чем никогда.
Итак начем. В первой части я расскажу откуда скачать, как установить, и напишем и разберем наш первый как водится helloWorld.
Пункт первый он же Установка всего необходимого
В зависимости от того какой IDE вы пользуетесь будут разные варианты. Я расскажу о двух вариантах, на примере двух самый популярных IDE для разработки Java это NetBeans и Eclipse.
Для NetBeans все ужасно просто, есть специальная сборка для JavaFX в которой уже есть все необходимое для работы. Скачать ее можно .
C Eclipse дело обстоит несколько хуже. Можно скачать плагин добавив репозиторий , затем нужно скачать саму SDK это можно сделать по той же ссылке что и для NetBeans, прописать путь к SDK в переменной окружения JAVAFX_HOME и после этих махинаций все должно работать, но увы, как я понял, этот плагин не адаптирован для javafx 1.2 поэтому весь ваш код будет подчеркиваться как сплошная ошибка, соответственно не будет работать авто комплит, но при этом будет нормально компилироваться. Я не стал углубляться в решении этой проблемы(пару часов погуглил, попробовал несколько плагинов, и нашел на форумах много аналогичных нерешенных проблем), а просто перешел на NetBeans (хотя конечно Eclipse для меня приятнее и привычнее). Ну я думаю на этом с первым пунктом разобрались.
Идем далее Пишем HelloWorld
После создания нового пустого проекта, в NetBeans уже будет создан некий начальный код, но его мы удалим и начнем писать с нуля.
для начала объявим две переменные которые будут у нас отвечать за размеры окна:
Сразу оговорюсь, что тип переменной var определяется в момент компиляции, а не во время исполнения. Создадим так же переменную
textField переменная хранит в себе объект TextBox — аналогичный JTextField. Мы задаем ей параметры: text — это содержимое текстового поля, colums — количество «ячеек»(видимых символов), a selectOnFocus это значит что не важно в фокусе этот элемент или нет при получении фокуса его содержимое будет выделено. welcomeText переменная типа Text мы ее определим позже, a переменная adnimation — экземпляр класса, который отвечает за анимацию поля welcomeText (мы написали node: bind welcomeText). Далее переходим к основному. понимаем следующую частичку кода:
Построение всего графического интерфейса в javafx постоено в виде дерева. Корнем его является класс Scene. У него есть большое количество атрибутов, но мы пока что воспользуемся только некоторыми.
fill — атрибут который отвечает за отрисовку фона. Мы его в данном случае заполним градиентом от светло-серого до черного сверху вниз (startX и startY это координаты начала отрисовки градиента, endX и endY его конца, принимают значения в процентах т.е. 0.5 — 50% т.е. середина).
Перейдем к самому интересному — добавлению контента.
Мы создаем группу отображения (Group — это ветвь которая содержит несколько дочерних ветвей). Атрибуты layoutX и layoutY — задаю абсолютное положение относительно левого верхнего угла родительского объекта. В javafx существует 2 layout menager`а это VBox и HBox которые соответственно отвечают за вертикальную и горизонтальную компоновку объектов. Мы делим всю рабочую область на 2 части.
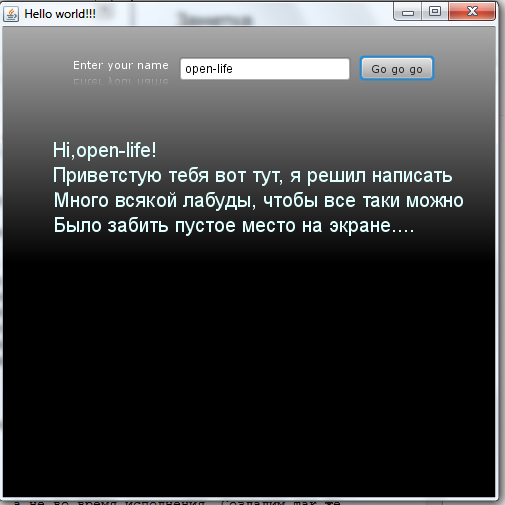
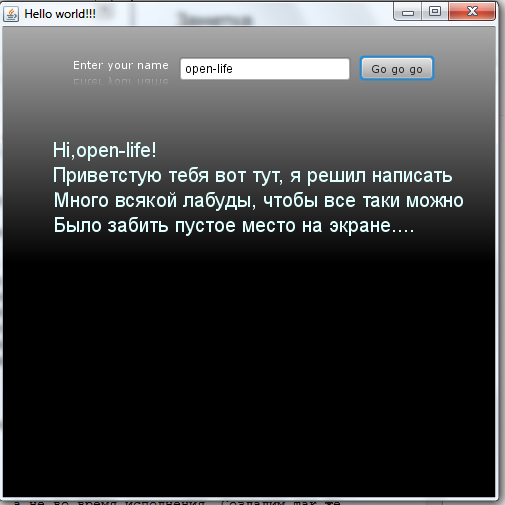
В верхнюю мы добавляем Label (аналог обычного JLabel, к нему мы для красоты сопоставляем эффект Reflection — отражение), за ним идет наш textField и кнопка, которая будет обрабатывать собитие нажатия. Нижняя панель по-умолчанию пуста. После нажатия кнопки мы берем то что уже написано в textField (методом textField.text), добавляем это в сумбурный бредовый текст welcome.content = «some_text {inserted_text} some_other_text», далее делаем этот объект видимым и запускаем анимацию (animation.playFromStart()). Конечно все это дело заключаем в if-else блок, чтобы проверить на пустоту ввода (если в поле ничего не ввели, то выключаем анимацию и скрываем поле). Должно получиться что-то вроде такого

чтобы можно было легко скопипастить и проверить если не верите то я приведу полный листинг этого простенького кода.
Топик получился немного сумбурным, прошу за это прощения, уже почти 5 давно не спал и голова уже не соображает. Надеюсь это кому-то когда-нибудь пригодится. Спасибо за внимание, жду критики.
Итак начем. В первой части я расскажу откуда скачать, как установить, и напишем и разберем наш первый как водится helloWorld.
Пункт первый он же Установка всего необходимого
В зависимости от того какой IDE вы пользуетесь будут разные варианты. Я расскажу о двух вариантах, на примере двух самый популярных IDE для разработки Java это NetBeans и Eclipse.
Для NetBeans все ужасно просто, есть специальная сборка для JavaFX в которой уже есть все необходимое для работы. Скачать ее можно .
C Eclipse дело обстоит несколько хуже. Можно скачать плагин добавив репозиторий , затем нужно скачать саму SDK это можно сделать по той же ссылке что и для NetBeans, прописать путь к SDK в переменной окружения JAVAFX_HOME и после этих махинаций все должно работать, но увы, как я понял, этот плагин не адаптирован для javafx 1.2 поэтому весь ваш код будет подчеркиваться как сплошная ошибка, соответственно не будет работать авто комплит, но при этом будет нормально компилироваться. Я не стал углубляться в решении этой проблемы(пару часов погуглил, попробовал несколько плагинов, и нашел на форумах много аналогичных нерешенных проблем), а просто перешел на NetBeans (хотя конечно Eclipse для меня приятнее и привычнее). Ну я думаю на этом с первым пунктом разобрались.
Идем далее Пишем HelloWorld
После создания нового пустого проекта, в NetBeans уже будет создан некий начальный код, но его мы удалим и начнем писать с нуля.
для начала объявим две переменные которые будут у нас отвечать за размеры окна:
var height = 500;
var widght = 500;Сразу оговорюсь, что тип переменной var определяется в момент компиляции, а не во время исполнения. Создадим так же переменную
var textField = TextBox {
text: ""
columns: 19
selectOnFocus: true
};
var welcomeText: Text;
var animation = TranslateTransition {
duration: 2s
node: bind welcomeText
toY: -350
interpolator: Interpolator.LINEAR
}
textField переменная хранит в себе объект TextBox — аналогичный JTextField. Мы задаем ей параметры: text — это содержимое текстового поля, colums — количество «ячеек»(видимых символов), a selectOnFocus это значит что не важно в фокусе этот элемент или нет при получении фокуса его содержимое будет выделено. welcomeText переменная типа Text мы ее определим позже, a переменная adnimation — экземпляр класса, который отвечает за анимацию поля welcomeText (мы написали node: bind welcomeText). Далее переходим к основному. понимаем следующую частичку кода:
Stage {
title: "Hello world!!!"
width: widght
resizable: false
height: heightПостроение всего графического интерфейса в javafx постоено в виде дерева. Корнем его является класс Scene. У него есть большое количество атрибутов, но мы пока что воспользуемся только некоторыми.
scene: Scene {
fill:LinearGradient
{
startX : 0.5
startY : 0.0
endX : 0.5
endY : 1.0
stops: [
Stop {
color : Color.DARKGRAY
offset: 0.0
},
Stop {
color : Color.BLACK
offset: 0.5
},
]
}
fill — атрибут который отвечает за отрисовку фона. Мы его в данном случае заполним градиентом от светло-серого до черного сверху вниз (startX и startY это координаты начала отрисовки градиента, endX и endY его конца, принимают значения в процентах т.е. 0.5 — 50% т.е. середина).
Перейдем к самому интересному — добавлению контента.
content:
Group {
layoutY: 30
content: [
HBox {
width: 500
spacing: 10
vpos: VPos.CENTER
hpos: HPos.CENTER
content: [
Label{
graphicVPos: VPos.CENTER
text: "Enter your name"
textFill: Color.WHITE
effect: Reflection {
fraction: 0.75
topOffset: 0.0
topOpacity: 0.5
bottomOpacity: 0.0
}
},
textField,
Button {
text: "Go go go"
action: function()
{
if(textField.text!="")
{
welcomeText.content = "Hi,{textField.text}!\n"
"Приветстую тебя вот тут, я решил написать \n"
"Много всякой лабуды, чтобы все таки можно \n"
"Было забить пустое место на экране....\n";
welcomeText.visible = true;
animation.playFromStart();
}
else
{
welcomeText.visible = false;
animation.stop();
}
}
}
]
},
welcomeText = Text{
layoutX: 50
layoutY: 450
content: ""
font: Font.font("Sergio",20)
fill: Color.LIGHTCYAN
}
]
}Мы создаем группу отображения (Group — это ветвь которая содержит несколько дочерних ветвей). Атрибуты layoutX и layoutY — задаю абсолютное положение относительно левого верхнего угла родительского объекта. В javafx существует 2 layout menager`а это VBox и HBox которые соответственно отвечают за вертикальную и горизонтальную компоновку объектов. Мы делим всю рабочую область на 2 части.
В верхнюю мы добавляем Label (аналог обычного JLabel, к нему мы для красоты сопоставляем эффект Reflection — отражение), за ним идет наш textField и кнопка, которая будет обрабатывать собитие нажатия. Нижняя панель по-умолчанию пуста. После нажатия кнопки мы берем то что уже написано в textField (методом textField.text), добавляем это в сумбурный бредовый текст welcome.content = «some_text {inserted_text} some_other_text», далее делаем этот объект видимым и запускаем анимацию (animation.playFromStart()). Конечно все это дело заключаем в if-else блок, чтобы проверить на пустоту ввода (если в поле ничего не ввели, то выключаем анимацию и скрываем поле). Должно получиться что-то вроде такого

чтобы можно было легко скопипастить и проверить если не верите то я приведу полный листинг этого простенького кода.
package olp;
import javafx.animation.transition.TranslateTransition;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
import javafx.scene.control.Label;
import javafx.scene.control.TextBox;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.paint.Color;
import javafx.scene.layout.HBox;
import javafx.geometry.HPos;
import javafx.geometry.VPos;
import javafx.scene.control.Button;
import javafx.scene.effect.Reflection;
import javafx.animation.Interpolator;
import javafx.scene.Group;
var height = 500;
var widght = 500;
var welcomeText: Text;
var textField = TextBox {
text: ""
columns: 19
selectOnFocus: true
};
var animation = TranslateTransition {
duration: 2s
node: bind welcomeText
toY: -350
interpolator: Interpolator.LINEAR
}
Stage {
title: "Hello world!!!"
width: widght
height: height
resizable: false
scene: Scene {
fill:LinearGradient
{
startX : 0.5
startY : 0.0
endX : 0.5
endY : 1.0
stops: [
Stop {
color : Color.DARKGRAY
offset: 0.0
},
Stop {
color : Color.BLACK
offset: 0.5
},
]
}
content:
Group {
layoutY: 30
content: [
HBox {
width: 500
spacing: 10
vpos: VPos.CENTER
hpos: HPos.CENTER
content: [
Label{
graphicVPos: VPos.CENTER
text: "Enter your name"
textFill: Color.WHITE
effect: Reflection {
fraction: 0.75
topOffset: 0.0
topOpacity: 0.5
bottomOpacity: 0.0
}
},
textField,
Button {
text: "Go go go"
action: function()
{
if(textField.text!="")
{
welcomeText.content = "Hi,{textField.text}!\n"
"Приветстую тебя вот тут, я решил написать \n"
"Много всякой лабуды, чтобы все таки можно \n"
"Было забить пустое место на экране....\n";
welcomeText.visible = true;
animation.playFromStart();
}
else
{
welcomeText.visible = false;
animation.stop();
}
}
}
]
},
welcomeText = Text{
layoutX: 50
layoutY: 450
content: ""
font: Font.font("Sergio",20)
fill: Color.LIGHTCYAN
visible: true
}
]
}
}
}Топик получился немного сумбурным, прошу за это прощения, уже почти 5 давно не спал и голова уже не соображает. Надеюсь это кому-то когда-нибудь пригодится. Спасибо за внимание, жду критики.
- +10
- sidney3172
- 14 июля 2009, 04:50
Комментарии (5)

- Istergul
- 14 июля 2009, 10:53
- #
- ↓
- 1
Статья хорошая. Только я в начале ожидал увидеть плюсы использования JavaFX.

- sidney3172
- 14 июля 2009, 11:25
- #
- ↑
- ↓
- 0
в следующей статье исправлюсь… сделаю часть номер ноль)

- kUSER
- 14 июля 2009, 11:23
- #
- ↓
- 0
И правда, обзора нехватает…

- SkyFox
- 14 июля 2009, 13:31
- #
- ↓
- 1
В блокнот. Очень ясное и лаконичное руководство. Спасибо. )

- sidney3172
- 14 июля 2009, 13:43
- #
- ↑
- ↓
- 0
а вам спасибо за прочтение и за книжки;)