Gnome → Перевод GTK Theming Tutorial
Доброго времени суток!
Решил я украсить немного гном, но не нашел ни одной темы которая мне нравилась, точнее нашел, но у них у всех был один общий недостаток — большие бордеры у окон. Ну вот не нравятся они мне хоть тресни. Решил думать как это поправить. В результате пришел на и решил его заодно перевести и выложить сюда, авось кому пригодится. Если будет интересно могу перевести и остатки, ибо сам читать все ранвно буду. Ввиду отсутствия тэга table и наличия некоторого количества таблиц, возникает опасность поражения трафиком :) будьте внимательны и осторожны
________________________________________
Список виджетов:
/GnomePanel /GtkButton /GtkCheckButton /GtkColorButton /GtkCombo /GtkComboBox /GtkComboBoxEntry /GtkEntry /GtkFrame /GtkList /GtkMenu /GtkMenuBar /GtkMenuItem /GtkNotebook /GtkProgressBar /GtkRadioButton /GtkScale /GtkScrollbar /GtkScrolledWindow /GtkSpinButton /GtkStatusbar /GtkTreeView /StyleProperties /SymbolicColors /Workarounds
________________________________________
Введение
Это руководство объяснит основы создания тем оформления GTK+2 для использования с GNOME 2.2 и выше. В наиболее сложных темах могут пригодиться знания GTK+2 API; документация может быть найдена по адресу Темы созданные другими людьми так же могут быть полезны. Вы можете найти их на ресурсах ссылки на которые есть на ../UsefulLinks.
В основном расположены в общих директориях (доступных для всех пользователей, например /usr/share/themes/) или в ~/.themes/ (темы которые доступны только вам). Удобное место для расположения созданных вами тем ~/.themes/ИМЯ_ВАШЕЙ_ТЕМЫ/gtk-2.0/. Внутри директории gtk-2.0 вы будете хранить все свои файлы необходимые для вашей темы. Замечание: если будут две темы с одним именем расположение в обеих (публичной и личной ~/.themes) папках то GNOME`ом будет использоваться та, которая расположена в вашей личной папке. Хороший способ изучения создания тем – это изучение тем созданных дургими людьми. Установленная у вас среда GNOME без сомнений имеет хотя бы несколько тем. Дополнительные темы могут быть найдены на:
•
•
•
Архитектура
Виджеты
В GTK есть большой набор виджетов таких как кнопки (buttons), панели прокрутки (scroll bars) и поля ввода текста (edit boxes ). Каждый из этих виджетов может быть оформлен отдельно.
Каждый виджет получены из GtkWidget. Это означает что изменение свойств GtkWidget изменит все виджеты. Ещё многие из виджетов имеют свои «родительские виджеты». Например свойства виджета GtkButton так же повлияет на GtkCheckButton несмотря на явно разный внешний вид.
Знание этой иерархии, которая может быть найдена на , важна, когда вы пишете стили для виджетов, и мы вернемся к этому позже.
Стили
Все что вы захотите изменить находится в так называемых «стилях (styles)». Внутри этих стилей есть два вида свойств. С одной стороны, есть ограниченный набор предустановленных стилей-свойств в GTK+ системе оформления, которые определяют например ширину полосы прокрутки (scrollbar). С другой стороны свойства оформления определены «движками» (engines). В них доступна большая часть опций для оформления.
Интересная особенность системы оформления GTK – это то, что разные стили совмещаются и в итоге получается один конечный стиль. Поэтому вам чаще всего придется определять базовые стили, с наибольшей частью опций, а затем менять цвета для каждого виджета.
Engines
Как сказали выше engines предоставляют вам множество интересных возможностей оформленияs Эти возможности, тем не менее, специфичны для каждого engine`а, и поэтому если вы знаете возможности одного engine`а, вам все равно придется учить свойства других. Без engine`ов GTK предоставляет очень скупые темы оформления, которые выглядят очень скучно (например Raleigh не использует engine)
Есть большое количество различных движков, некоторые из них предоставляют большие возможности, некоторые напротив, почти неизменяемы. Важнейшая часть создания темы в GTK – это найти один или несколько движков, которые вам подходят, и строить на них тему оформления
Файл gtkrc
Сердце всех GTK тем расположено в файле gtkrc. Файл зависит от регистра, комментарии выделяются диезом (#). Многострочные комментарии обозначаются так же как и в С (/* многострочный_комментарий */).
Сейчас рассмотрим небольшой пример, в котором создается очень простая тема оформления.
Все что делает этот фрагмент, это создает стиль под названием «default-style», который применяется ко всем виджетам
Давайте рассмотрим поподробнее различные опции которые содержатся в «style»
Style
В примере приведенном выше style очень маленький, он дает представление обо всем что возможно в простом GTK+
Эта опция используется во многих местах, для обозначения отступа (padding) между текстом и краем (border) виджета. Для более подробного описания смотрите геометрическую документацию по каждому виджету.
Style Properties
Этот пример инициализирует параметр /GtkRange — «slider-width» 15 пикселей. Есть большое количество параметров стиля (style properties), как этот доступные внутри GTK, а так же некоторые доступные в конкретном приложении. Они дают вам возможность изменить базовое поведение виджетов. Для справки обратитесь к документации по виджетам и к автогенерированному списку параметров стиля в /StyleProperties.
Все параметры style имеют синтаксис:
Формат значения зависит от типа параметра style. Возможные типы параметров это перечисление из GTK+ как GTK_SHADOW_IN, целые и цвета (в формате как в примере выше). Запомните что TRUE и FALSE не могут быть использованы в теме, вместо этого вы можете использовать 1 или .
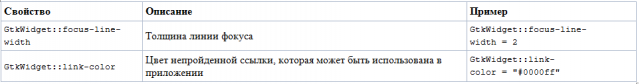
Примеры некоторых параметров (style properties):

Интересной особенностью является то что вы можете легко задать style properties только в подклассах. Например вместо определения GtkRange::trough-side-details в style применяемой только в GtkScale, вы можете определить его только в scale.
Это изменение повлияет только на /GtkScale, а не на скроллбары
Цвета
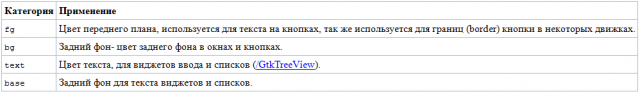
bg определяет задний фон. Есть четыре категории:

NORMAL это состояние в котором должен использоваться данный цвет.
В GTK есть пять состояний.

Есть пять различных способов чтобы задать цвет, наиболее популярные это 16тиричная нотация используемая выше.
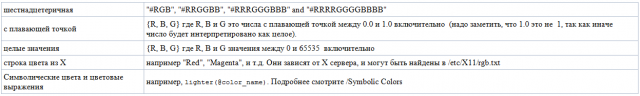
Возможны так же:

Применение стилей
В предыдущем фрагменте мы определили стиль. Но GTK так же требуется знать когда его нужно примениять. Это делается в строчке:
Эта строчка применяет стиль «default-style» к каждому виджету который основан на GtkWidget. А так как все виджеты его наследуют, то это стиль будет применен ко всему.
В GTK есть три способа применять стили. Есть выражения class, widget_class и widget. Понимание того как применяются стили оформления – это ключ к пониманию всей системы оформления GTK. Поэтому далее последует очень детальное и, надеемся, не слишком скучное объяснение.
Различные области применения
class
class означает что стиль будет применяться в зависимости от иерархии классов (подробнее ).
Когда стиль применен к текущему виджету, то применение идет вниз по иерархии виджетов, проверяя подходят ли виджеты под данное выражение. Посмотрим на примере выше написанного с GtkToggleButton.
Будут проверятся имена классов (в следующем порядке значимости):
• GtkWidget < — найдено совпадение
• GtkContainer, не совпадает
• GtkBin, не совпадает
• GtkButton, не совпадает
• GtkToggleButton, не совпадает
Нужно заметить что вы можете использовать не только имена классов как GtkWidget но так же и выражения как это "Gt?T*". A '*' означает последовательность символов, а '?' только один. Каждые из них могут означать точки в пути.
widget_class matches
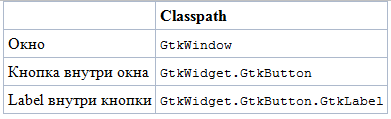
Здесь значимы области имен виджетов. Давайте рассмотрим на примере простой программы «Hello World!». В этом приложении у нас есть GtkWindow который содержит GtkButton который в свою очередь содержит GtkLabel с текстом «Hello World».
Давайте рассмотрим такой пример:

"*.GtkButton.*" подходит только к "GtkWidget.GtkButton.GtkLabel", поэтому только Label будет использовать стиль «button-content». Но тут есть уловка, если мы хотим чтобы «button-content» так же применялось к toggle buttons. Обычно они выглядят так же как и обычные кнопки. Исторически сложилось делать следующую конструкцию:
которая будет работать для GtkToggleButton. Но с GTK+ 2.10 есть и другой способ.
Угловые скобки работают для сравнения классов похоже с тем что мы рассматривали ранее. Поэтому если будет GtkToggleButton GTK что он основан на GtkButton и так же применит этот стиль.
Если вы хотите оформлять специфичные виджеты в приложении, то будет сложнее определить пути. Один возможный выход сделать это использовать eXperience engine и определять EXPERIENCE_PRINT_WIDGET_PATH=TRUE в командной строке
widget matches
widget область распространяется на имена виджетов. Это очень удобно, если есть специфичные виджеты в вашем приложении, которые необходимо изменить. Так же как и widget_class сравнение производится по строке разделенной точками. Если какой-то виджет не имеет имени, то взамен будет использовано имя класса.
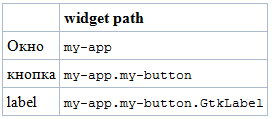
Давайте рассмотрим предыдущий пример. Пусть кнопка называется «my-button» а окно названо «my-app». А label не имеет никакого имени.
widget path
Окно my-app
кнопка my-app.my-button
label my-app.my-button.GtkLabel
Если вы хотите что-то сделать только с кнопкой то:
Порядок и объединение
GTK объединяет разные области методом, который мы только что разобрали. Стили, которые применены позже, замещают собой предыдущие. Это дает ощущение что class область видимости очень широкая, в то время как widget действует в очень специфичных и чаще всего отдельных виджетах. Порядок для widget_class и widget определяется просто – очередностью их появления в файле, при этом последний затирает предыдущие.
Для class области все обстоит иначе. GTK дает наибольший приоритет тем классам, которые выше в иерархии классов. Давайте рассмотрим пример:
Это сработает для обычных кнопок, но не для toggle buttons. Это происходит потому что GtkToggleButton в выражении "*" имеет больший приоритет по сравнению с "GtkButton".
Стили определятся следующим образом:

Как вы видите стиль «default» применен множество раз. Поэтому использование "*" чтобы обозначить значение по-умолчанию для всех виджетов, не самая лучшая идея, так как GTK будет делать сложные операции и вы можете не получить желаемого результата.
Engines
Как было сказано выше, engines используются для определения внешнего вида и для и вы можете использовать их стили. Приведем пример для использования Clearlooks engine:
Советы
Есть демонстрационные приложения такие как «The Widget Factory» поищите их в ../UsefulLinks.
Вы можете включить в файл gtkrc многие файлы используя директиву include. Поэтому вы можете сделать дополнительный файл только для кнопок и просто подключить его:
.
Решил я украсить немного гном, но не нашел ни одной темы которая мне нравилась, точнее нашел, но у них у всех был один общий недостаток — большие бордеры у окон. Ну вот не нравятся они мне хоть тресни. Решил думать как это поправить. В результате пришел на и решил его заодно перевести и выложить сюда, авось кому пригодится. Если будет интересно могу перевести и остатки, ибо сам читать все ранвно буду. Ввиду отсутствия тэга table и наличия некоторого количества таблиц, возникает опасность поражения трафиком :) будьте внимательны и осторожны
________________________________________
Список виджетов:
/GnomePanel /GtkButton /GtkCheckButton /GtkColorButton /GtkCombo /GtkComboBox /GtkComboBoxEntry /GtkEntry /GtkFrame /GtkList /GtkMenu /GtkMenuBar /GtkMenuItem /GtkNotebook /GtkProgressBar /GtkRadioButton /GtkScale /GtkScrollbar /GtkScrolledWindow /GtkSpinButton /GtkStatusbar /GtkTreeView /StyleProperties /SymbolicColors /Workarounds
________________________________________
Введение
Это руководство объяснит основы создания тем оформления GTK+2 для использования с GNOME 2.2 и выше. В наиболее сложных темах могут пригодиться знания GTK+2 API; документация может быть найдена по адресу Темы созданные другими людьми так же могут быть полезны. Вы можете найти их на ресурсах ссылки на которые есть на ../UsefulLinks.
В основном расположены в общих директориях (доступных для всех пользователей, например /usr/share/themes/) или в ~/.themes/ (темы которые доступны только вам). Удобное место для расположения созданных вами тем ~/.themes/ИМЯ_ВАШЕЙ_ТЕМЫ/gtk-2.0/. Внутри директории gtk-2.0 вы будете хранить все свои файлы необходимые для вашей темы. Замечание: если будут две темы с одним именем расположение в обеих (публичной и личной ~/.themes) папках то GNOME`ом будет использоваться та, которая расположена в вашей личной папке. Хороший способ изучения создания тем – это изучение тем созданных дургими людьми. Установленная у вас среда GNOME без сомнений имеет хотя бы несколько тем. Дополнительные темы могут быть найдены на:
•
•
•
Архитектура
Виджеты
В GTK есть большой набор виджетов таких как кнопки (buttons), панели прокрутки (scroll bars) и поля ввода текста (edit boxes ). Каждый из этих виджетов может быть оформлен отдельно.
Каждый виджет получены из GtkWidget. Это означает что изменение свойств GtkWidget изменит все виджеты. Ещё многие из виджетов имеют свои «родительские виджеты». Например свойства виджета GtkButton так же повлияет на GtkCheckButton несмотря на явно разный внешний вид.
Знание этой иерархии, которая может быть найдена на , важна, когда вы пишете стили для виджетов, и мы вернемся к этому позже.
Стили
Все что вы захотите изменить находится в так называемых «стилях (styles)». Внутри этих стилей есть два вида свойств. С одной стороны, есть ограниченный набор предустановленных стилей-свойств в GTK+ системе оформления, которые определяют например ширину полосы прокрутки (scrollbar). С другой стороны свойства оформления определены «движками» (engines). В них доступна большая часть опций для оформления.
Интересная особенность системы оформления GTK – это то, что разные стили совмещаются и в итоге получается один конечный стиль. Поэтому вам чаще всего придется определять базовые стили, с наибольшей частью опций, а затем менять цвета для каждого виджета.
Engines
Как сказали выше engines предоставляют вам множество интересных возможностей оформленияs Эти возможности, тем не менее, специфичны для каждого engine`а, и поэтому если вы знаете возможности одного engine`а, вам все равно придется учить свойства других. Без engine`ов GTK предоставляет очень скупые темы оформления, которые выглядят очень скучно (например Raleigh не использует engine)
Есть большое количество различных движков, некоторые из них предоставляют большие возможности, некоторые напротив, почти неизменяемы. Важнейшая часть создания темы в GTK – это найти один или несколько движков, которые вам подходят, и строить на них тему оформления
Файл gtkrc
Сердце всех GTK тем расположено в файле gtkrc. Файл зависит от регистра, комментарии выделяются диезом (#). Многострочные комментарии обозначаются так же как и в С (/* многострочный_комментарий */).
Сейчас рассмотрим небольшой пример, в котором создается очень простая тема оформления.
style "default-style"
{
# изменение x/ythickness (толщина), используется для расстояния между объектами
xthickness = 3
ythickness = 3
#Определяем так называемые «style-properties»
GtkRange::slider-width = 15
# Фоновая заливка – светло серая
bg[NORMAL] = "#f6f6f6"
# and the forground to black
fg[NORMAL] = "#000000"
}
class "GtkWidget" style "default-style"
Все что делает этот фрагмент, это создает стиль под названием «default-style», который применяется ко всем виджетам
Давайте рассмотрим поподробнее различные опции которые содержатся в «style»
Style
В примере приведенном выше style очень маленький, он дает представление обо всем что возможно в простом GTK+
x/ythickness
xthickness = 3
ythickness = 3Эта опция используется во многих местах, для обозначения отступа (padding) между текстом и краем (border) виджета. Для более подробного описания смотрите геометрическую документацию по каждому виджету.
Style Properties
GtkRange::slider-width = 15Этот пример инициализирует параметр /GtkRange — «slider-width» 15 пикселей. Есть большое количество параметров стиля (style properties), как этот доступные внутри GTK, а так же некоторые доступные в конкретном приложении. Они дают вам возможность изменить базовое поведение виджетов. Для справки обратитесь к документации по виджетам и к автогенерированному списку параметров стиля в /StyleProperties.
Все параметры style имеют синтаксис:
WidgetName::style-property-name = VALUEФормат значения зависит от типа параметра style. Возможные типы параметров это перечисление из GTK+ как GTK_SHADOW_IN, целые и цвета (в формате как в примере выше). Запомните что TRUE и FALSE не могут быть использованы в теме, вместо этого вы можете использовать 1 или .
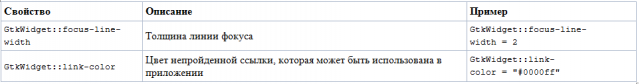
Примеры некоторых параметров (style properties):

Интересной особенностью является то что вы можете легко задать style properties только в подклассах. Например вместо определения GtkRange::trough-side-details в style применяемой только в GtkScale, вы можете определить его только в scale.
style "default" {
GtkScale::trough-side-details = 1
}
class "GtkWidget" style "default"Это изменение повлияет только на /GtkScale, а не на скроллбары
Цвета
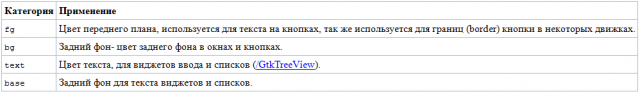
bg[NORMAL] = "#f6f6f6"bg определяет задний фон. Есть четыре категории:

NORMAL это состояние в котором должен использоваться данный цвет.
В GTK есть пять состояний.

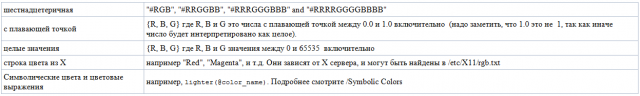
Есть пять различных способов чтобы задать цвет, наиболее популярные это 16тиричная нотация используемая выше.
Возможны так же:

Применение стилей
В предыдущем фрагменте мы определили стиль. Но GTK так же требуется знать когда его нужно примениять. Это делается в строчке:
class "GtkWidget" style "default-style"Эта строчка применяет стиль «default-style» к каждому виджету который основан на GtkWidget. А так как все виджеты его наследуют, то это стиль будет применен ко всему.
В GTK есть три способа применять стили. Есть выражения class, widget_class и widget. Понимание того как применяются стили оформления – это ключ к пониманию всей системы оформления GTK. Поэтому далее последует очень детальное и, надеемся, не слишком скучное объяснение.
Различные области применения
class
class означает что стиль будет применяться в зависимости от иерархии классов (подробнее ).
Когда стиль применен к текущему виджету, то применение идет вниз по иерархии виджетов, проверяя подходят ли виджеты под данное выражение. Посмотрим на примере выше написанного с GtkToggleButton.
Будут проверятся имена классов (в следующем порядке значимости):
• GtkWidget < — найдено совпадение
• GtkContainer, не совпадает
• GtkBin, не совпадает
• GtkButton, не совпадает
• GtkToggleButton, не совпадает
Нужно заметить что вы можете использовать не только имена классов как GtkWidget но так же и выражения как это "Gt?T*". A '*' означает последовательность символов, а '?' только один. Каждые из них могут означать точки в пути.
widget_class matches
Здесь значимы области имен виджетов. Давайте рассмотрим на примере простой программы «Hello World!». В этом приложении у нас есть GtkWindow который содержит GtkButton который в свою очередь содержит GtkLabel с текстом «Hello World».
Давайте рассмотрим такой пример:
widget_class "*.GtkButton.*" style "button-content"
"*.GtkButton.*" подходит только к "GtkWidget.GtkButton.GtkLabel", поэтому только Label будет использовать стиль «button-content». Но тут есть уловка, если мы хотим чтобы «button-content» так же применялось к toggle buttons. Обычно они выглядят так же как и обычные кнопки. Исторически сложилось делать следующую конструкцию:
widget_class "*.*Button.*" style "button-content"которая будет работать для GtkToggleButton. Но с GTK+ 2.10 есть и другой способ.
widget_class "*.<GtkButton>.*" style "button-content"Угловые скобки работают для сравнения классов похоже с тем что мы рассматривали ранее. Поэтому если будет GtkToggleButton GTK что он основан на GtkButton и так же применит этот стиль.
Если вы хотите оформлять специфичные виджеты в приложении, то будет сложнее определить пути. Один возможный выход сделать это использовать eXperience engine и определять EXPERIENCE_PRINT_WIDGET_PATH=TRUE в командной строке
widget matches
widget область распространяется на имена виджетов. Это очень удобно, если есть специфичные виджеты в вашем приложении, которые необходимо изменить. Так же как и widget_class сравнение производится по строке разделенной точками. Если какой-то виджет не имеет имени, то взамен будет использовано имя класса.
Давайте рассмотрим предыдущий пример. Пусть кнопка называется «my-button» а окно названо «my-app». А label не имеет никакого имени.
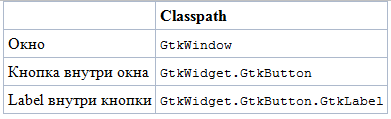
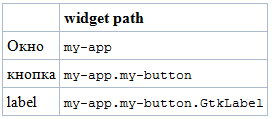
widget path
Окно my-app
кнопка my-app.my-button
label my-app.my-button.GtkLabel
Если вы хотите что-то сделать только с кнопкой то:
widget "my-app.my-button" style "my-app button fix"Порядок и объединение
GTK объединяет разные области методом, который мы только что разобрали. Стили, которые применены позже, замещают собой предыдущие. Это дает ощущение что class область видимости очень широкая, в то время как widget действует в очень специфичных и чаще всего отдельных виджетах. Порядок для widget_class и widget определяется просто – очередностью их появления в файле, при этом последний затирает предыдущие.
Для class области все обстоит иначе. GTK дает наибольший приоритет тем классам, которые выше в иерархии классов. Давайте рассмотрим пример:
class "*" style "default"
class "GtkButton" style "button"Это сработает для обычных кнопок, но не для toggle buttons. Это происходит потому что GtkToggleButton в выражении "*" имеет больший приоритет по сравнению с "GtkButton".
Стили определятся следующим образом:

Как вы видите стиль «default» применен множество раз. Поэтому использование "*" чтобы обозначить значение по-умолчанию для всех виджетов, не самая лучшая идея, так как GTK будет делать сложные операции и вы можете не получить желаемого результата.
Engines
Как было сказано выше, engines используются для определения внешнего вида и для и вы можете использовать их стили. Приведем пример для использования Clearlooks engine:
style "some-style" {
engine "clearlooks" {
# engine specific settings go here
}
}Советы
Есть демонстрационные приложения такие как «The Widget Factory» поищите их в ../UsefulLinks.
Вы можете включить в файл gtkrc многие файлы используя директиву include. Поэтому вы можете сделать дополнительный файл только для кнопок и просто подключить его:
# include the button-styles file
include "button-styles".
- +17
- sidney3172
- 17 июля 2009, 23:06
Я как раз думал немного переделать свою тему.
Мне вот тоже не нравяться отступы от текста/иконок до бордеров, ширина бордеров, ширина или высота некоторых элементов окон. Короче какое то все немного большое а мне хочется немного поменьше.